1. Prvo stvaramo novi dokument (File>New). U meniju stavljamo širinu na 400 pixela, visinu na 300 a pozadinsku boju na bijelu.
2. Stvorite novi layer i nazovite ga po želji, za ovaj primjer neka bude Button.
3. U layeru Button izaberite Rounded rectangle tool, stavite radijus na 7 pixela i nacrtajte pravokutnik. Sada imate bazu za izradu buttona.
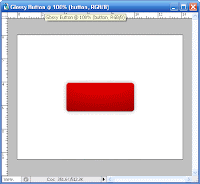
4. Desnim klikom na layer Button izaberite Blending options i za Blending options promjenite postavke Opacity na 33%, Distance i Spread na 0, a Size na 10. Za Inner Shadow stavite Opacity na 20%, Distance i Choke na 0, a Size na 84. U Bevel and Emboss Size i Soften za Structure stavite na 0, a za Shading obadvije postavke za Opacity. U Gradient Overlay duplim klikom na Gradient boju dobivate Gradient Editor unutar kojeg se "igrom" na traci odlučujete za boju, ja sam izabrao crvenu. Kliknite na OK i imate crveni button kao na slici!

5. Sada stvorite novi layer, ja sam svoj nazvao Sjaj. Izaberite Rectangular marquee tool, stisnite Ctrl i kliknite na thumb od layera Button. Izaberite layer Sjaj i Rectangular marquee tool, stisnite Alt i povucite tako da "odvojite" donju polovicu Buttona, kao na slici.

6. Izaberite Paint bucket tool (ukoliko ga vidite stisnite Gradient tool i držite stisnuto dok se ne pojavi izbornik sa traženim alatom, njegova ikona izgleda kao mala kantica), stavite boju na bijelu (#ffffff) i Opacity cijelog layera na 18% u izborniku s layerima koji se nalazi desno na dnu. Trebalo bi ispasti kao na slici.

7. Stvorite novi layer, ja sam svoj nazvao Uzorak, i u Blending Options>Pattern Overlay izaberite Pattern>Satin te kliknite OK. Izaberite Rectangular Marquee tool i držeći Ctrl kliknite na layer Button. Koristeći Paint Bucket popunite područje ranije izabranim Satin Patternom koji ćete naći u toolbaru na vrhu umjesto Foreground boje. Zatim Opacity layera stavite na 5%. Ubacite željeni tekst u Button. Veličinu, boju i font izaberite ovisno o izgledu. Na layeru Text se također možete "igrati" sa izgledom teksta. Ja sam u Blending Options u Drop Shadow stavio Opacity na 44%, Distance na 0, Spread na 0 i Size na 6.
Završni rezultat cijelog postupka trebao bi izgledati kao na slici, ili barem slično, ovisno o bojama koje ste koristili.
 Ono što je bitno jest da primjetite taj sjaj Buttona koji smo željeli postići, a uspjeli smo zahvaljujući pravilnom korištenju Patterna Satin u koraku broj 7. Naravno, sljedeći ove korake možete uvijek i malo skrenuti te izabrati neki drugi efekt, boju i slično. Uživajte!
Ono što je bitno jest da primjetite taj sjaj Buttona koji smo željeli postići, a uspjeli smo zahvaljujući pravilnom korištenju Patterna Satin u koraku broj 7. Naravno, sljedeći ove korake možete uvijek i malo skrenuti te izabrati neki drugi efekt, boju i slično. Uživajte!


Nema komentara:
Objavi komentar